マークアップエンジニアとしてデザイナーが制作したデザインを(X)HTML+CSSコーディングする業務はもちろん、Movable Typeなどを導入して、CMSのカスタマイズを行うのも重要な業務です。
私はお客さまが更新しやすいCMSの導入をいつも気に留め、お客さまごとのリテラシレベルに合わせたカスタマイズを心がけています。
最近担当させていただいた案件で、(株)ベンチャーバンク様のホットヨガスタジオ「Alma」サイト構築案件において工夫した点をご紹介します。
新規店舗の住所を入力するだけで、店舗地図画像をサイト上に自動生成

「Google Map API」を使用すると、店舗などの地図画像をウェブページ上に比較的簡単に表示させることができます。
しかし、地図を表示させるための指示ファイルにあらかじめ調べておいた地図座標を入力しなければならず、地図の座標を毎回調べる手間と、表示指示ファイル(Java Script)を編集するのは、お客様にとっては負担なのではと考えていました。
お客様が更新する時にどこにストレスを感じるか、想像しながら制作をします
店舗紹介ページ等で地図画像を表示させたい場合、新しく店舗ができれば地図も新しく作成しなければなりません。
これまでに採用してきた方法では、お客様側で手軽に地図画像を追加するのは難しかったのですが、店舗紹介ページにMovable Typeを導入し、Google Mapを表示させるためのプラグインを導入することで、エントリー画面の入力フィールドに住所を入力するだけで自動的に座標を調査し、Google Mapの地図画像を表示させることができるようになります。
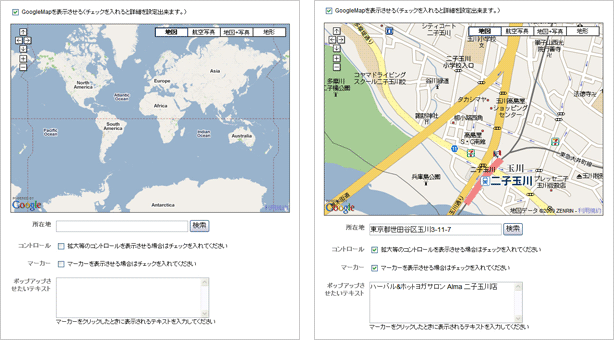
毎回座標を調べて表示指示ファイルに入力する必要がないので失敗することもないですし、エントリー画面に地図画像のプレビューが表示され視覚的にもわかりやすいので、どなたでも簡単に地図画像の作成ができるようになります。

住所を入力して「検索」ボタンをクリックするだけで、簡単に地図の作成が出来るほか、
マーカーをクリックした際に表示されるふきだし内の文章も自由に設定出来ます。
見た目や更新性だけではなく、正しくきれいなソースコードであることは必須条件

プラグインをインストールしただけでは入力指示文が英語になっているため、まだ使い勝手がいいとはいえません。
加えて、地図表示用のJava Scriptが(X)HTML内に直接記述されてしまい、HTMLソースが煩雑になってしまいます。
(X)HTML内にJava Scriptのコードを直接記述すると、記述した内容が無視されて表示の不具合につながる可能性があるため、Java Scriptのファイルは外部ファイル化して読み込ませる方法をとりました。
英語になっていた入力指示文を日本語に修正し、Java Scriptのファイルは個別にファイルを生成し、外部読み込みが出来るようにプラグインをカスタマイズしました。
目にはみえなくても、正しくてきれいなソースコードであることはデジパでは必須条件です!
お客様のほとんどが、Movable TypeなどのCMSに馴染みのない方だと思います。
そういった方でも気軽に、簡単に更新できるように考えてカスタマイズを施していくことが重要だと考えています。
ディレクターからの指示がなくても、かゆいところに手が届くように。
そこまでするのが、小川クオリティです。